- Login > Layout/tata Letak > Edit HTML
- Cek Expand Template Widget
- Paste-kan kode berikut di atas kode </head>
<script src='http://die-silver.googlecode.com/files/ardi33tabviewv2.js' type='text/javascript'/>
- Kalau sudah, letakkan kode berikut di atas kode ]]></b:skin>
div.Tabardi33 div.TFs
{height: 30px; overflow: hidden;}
div.Tabardi33 div.TFs a
{float: left; display: block; text-align: center; text-decoration: none; font: normal 12px arial; padding:3px 5px 3px 3px; margin:0 5px 0 0;letter-spacing:-0.07em;
background:#f0f0f0;
color: #333;
border-top:1px solid #CCCCCC;
border-right:1px solid #999999;
border-bottom:1px solid #999999;
border-left:1px solid #cccccc;
-moz-border-radius-bottomright: 10px; -moz-border-radius-topright: 10px;
}
div.Tabardi33 div.TFs a:hover
{ background: #E8E8E8;
border-top:1px solid #999999;
border-right:1px solid #cccccc;
border-bottom:1px solid #cccccc;
border-left:1px solid #999999;}
div.Tabardi33 div.TFs a.Active
{ background: #E8E8E8;
color: #000000;
border-top:1px solid #999999;
border-right:1px solid #cccccc;
border-bottom:1px solid #cccccc;
border-left:1px solid #999999; font-weight:bold;}
div.Tabardi33 div.Pages
{ clear: both; overflow: hidden; height:240px; border:1px solid #EFF0F1; padding:0;background: #ffffff; -moz-border-radius:5px;}
div.Tabardi33 div.Pages div.Page
{height: 100%;padding: 0px; overflow: hidden; }
div.Tabardi33 div.Pages div.Page div.floor
{ font-size:11px;padding: 3px 5px; text-align:left;} - Klik Simpan perubahan dan Sekarang menuju ke Elemen halaman
- Klik Tombol Add gadget > HTML/Javascript
- Letakkan kode berikut dalam content:
<form action="tabardi33.html" method="get">
<div class="Tabardi33" id="Tabardi33">
<div class="TFs">
<a>tab1</a>
<a>tab2</a>
<a>tab3</a>
<a>tab4</a>
</div>
<div class="Pages">
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tab 1 anda
</div>
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
Disini letakkan kode untuk tab 2 anda
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tab 3 anda
</div>
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tab 4 anda
</div>
</div><!-- end Tab -->
</div>
</div>
</form>
<script type="text/javascript">tabardi33_name('Tabardi33');</script>
Perhatikan tulisan yg berwarna:- Hijau : Judul Tab
- Merah : Isi untuk masing-masing tab
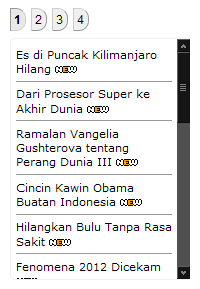
hasilnya akan seperti punya saya, yaitu:

Silakan Simpan dan nikmatilah hasilnya. Oh iya, silakan juga Anda otak-atik sendiri sesuai selera Anda. Happy Blogging!!!
No comments:
Post a Comment