Penulis
Penulis: Alfian
Bicara soal internet, jelas banyak manfaatnya. Ada yang bilang internet bisa jadi kunci dalam memecahkan masalah. Bahkan dari hasil survey yang dilakukan
Imagining Internet Center milik University of North Carolina lebih seru lagi. Katanya, lebih dari tiga perempat net user diprediksikan bakal punya otak yang lebih cerdas dalam kurun waktu 10 tahun ke depan. Asik banget tuh!
Berita yang membuat kita merasa senang, bukan? Tapi jangan lihat seru dan seneng-senengnya saja. Lihat juga dampak negatif yang dihasilkan dari masuknya era internet, soalnya, ada kabar bilang, melalui hasil sebuah studi, bahwa banyak anak muda yang khususnya digenerasi oleh USB, kehilangan kemampuannya dalam berkonsentrasi. Dan ini baru salah satunya aja.
Kata seorang profesor dari University College London, revolusi digital sudah membuat otak anak muda seperti
“dibentuk”. Misalkan, kalau jaman dulu kita mengerjakan tugas satu-satu dan pelan-pelan, sekarang sudah tidak begitu lagi. Mereka (anak muda) sudah sanggup mengerjakan banyak tugas dalam waktu bersamaan. Tapi di sisi lainnya, mereka tidak bisa fokus dalam kurun waktu lama.
Katanya, masuknya internet dan gadjet-gadjet canggih bukan cuma merubah perilaku orang, tapi juga cara berfikirnya, sang profesor, David Nicholas, sempat menguji kemampuan beberapa partisipan di dalam dunia maya. Partisipan usia 12-18 tahun cuma butuh waktu sedikit untuk menjawab
quetioner dibanding dengan partisipan yang lebih tua.
Menurut penelitiannya, anak muda ini bisa menjawab dengan cepat. Waktu yang dipakai pun tidak lama. Anak muda juga lebih handal dalam
multi tasking (membuka banyak windows). Mereka dengan gampangnya berpindah-pindah layar dari situs satu ke situs yang lain. Lucunya mereka jarang balik ke situs yang sama.
Hasil ini pun membuat para psikolog jadi ikut memberi komentar. Di satu sisi psikolog A berpendapat, kalau internet belum membuktikan bisa merubah otak anak muda. Karena memang pada dasarnya anak muda sulit konsentrasi. Tapi beberapa psikolog mengklaim, kalo internet sudah mendukung penggunaya tidak fokus dan konsenstrasi. Banyak net user tidak disiplin seperti halnya membaca dan menulis buku yang bisa bertahan lama. Hal ini disebabkan karena pikiran anak muda seakan
"dibentuk" lagi dengan pola bekerja yang beda.
Pernah merasakannya bukan? Di mana kalo lagi mengerjakan tugas sambil buka situs-situs akhirnya tugasnya terbengkalai? Nah, itulah kenapa internet identik pecahkan konsentrasi anak muda. Tapi sekali buka internet waktu mengerjakan tugas, risikonya bakalan tambah lama mengerjakan tugasnya. So, harusnya bereskan dulu tugasnya baru buka internet.
 Banyak rumor tentang dihapusnya blog dari akun Blogspot karena penghilangan Navbar yang menjadi identitas suatu blog yang memakai platform Blogspot. Dan ada lagi isu penghapusan blog massal akan diadakan akhir Maret 2010. Untuk berjaga-jaga benartidaknya, sebaiknya kita pakai auto jide Navbar saja, lebih aman dan tidak mengganggu pemandangan, hehe. Caranya mudah, simak saja:
Banyak rumor tentang dihapusnya blog dari akun Blogspot karena penghilangan Navbar yang menjadi identitas suatu blog yang memakai platform Blogspot. Dan ada lagi isu penghapusan blog massal akan diadakan akhir Maret 2010. Untuk berjaga-jaga benartidaknya, sebaiknya kita pakai auto jide Navbar saja, lebih aman dan tidak mengganggu pemandangan, hehe. Caranya mudah, simak saja:
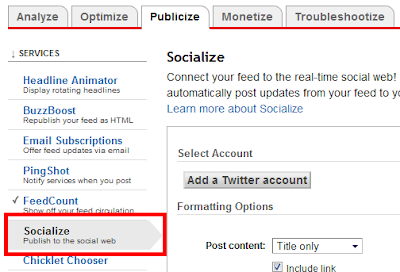
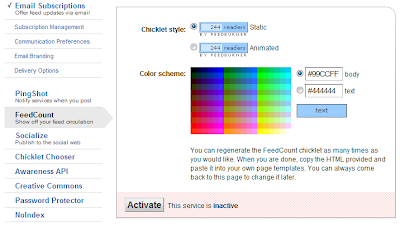
 Sosialisasi di Twitter pakai Feedburner bisa juga. Padahal sebelumnya saya sudah pernah posting artikel seperti ini sebelumnya namun menggunakan situs yang berbeda yaitu dengan
Sosialisasi di Twitter pakai Feedburner bisa juga. Padahal sebelumnya saya sudah pernah posting artikel seperti ini sebelumnya namun menggunakan situs yang berbeda yaitu dengan 





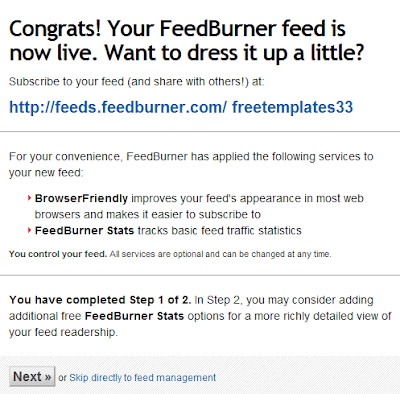
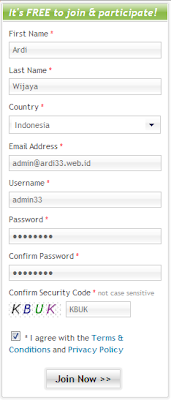
 Jika anda sudah selesai menulis Title dan Address-nya, silakan klik Next.
Jika anda sudah selesai menulis Title dan Address-nya, silakan klik Next.




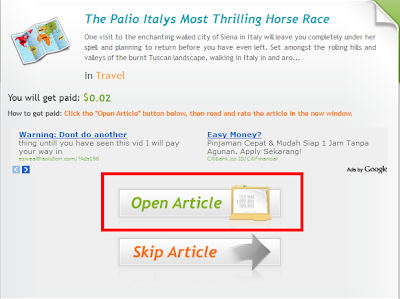
 Program untuk Blogger kini telah menyempit, dari PTR, PTC, Flipping, hingga bisnis yang lain. Tapi ada satu senjata seeh, tapi belum dikeluarkan, kalo udah saatnya aja nanti di share, hehe. Sekarang share program
Program untuk Blogger kini telah menyempit, dari PTR, PTC, Flipping, hingga bisnis yang lain. Tapi ada satu senjata seeh, tapi belum dikeluarkan, kalo udah saatnya aja nanti di share, hehe. Sekarang share program 





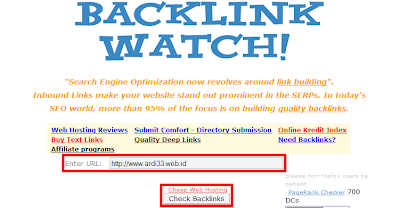
 Pagerank, suatu algoritma yang dibuat Google untuk menentukan web mana yang populer, semakin tinggi ranking tersebut, maka akan dianggap mempunyai kepopuleran atau tingkat kepentingan yang
Pagerank, suatu algoritma yang dibuat Google untuk menentukan web mana yang populer, semakin tinggi ranking tersebut, maka akan dianggap mempunyai kepopuleran atau tingkat kepentingan yang 




 Pecinta Shoutmix? Sampai tidak mau pindah dan rela mencari info di Google dan kesasar di sini? Cuma mau memperbaiki Shoutbox yang error dari Shoutmix? Nah, saya ada cara sederhana untuk menggunakannya
Pecinta Shoutmix? Sampai tidak mau pindah dan rela mencari info di Google dan kesasar di sini? Cuma mau memperbaiki Shoutbox yang error dari Shoutmix? Nah, saya ada cara sederhana untuk menggunakannya 

 Sepertinya baru pertama kali neh posting tentang earning. Yah, ini untuk bukti bahwa program yang saya ikuti bukanlah SCAM atau
Sepertinya baru pertama kali neh posting tentang earning. Yah, ini untuk bukti bahwa program yang saya ikuti bukanlah SCAM atau 




 Bagi yang belum mengerti IE, kepanjangannya Internet Explorer. Web browser saingan Mozilla. Nah, sekarang kita bahas manfaatnya karena sangat membantu apalagi dalam
Bagi yang belum mengerti IE, kepanjangannya Internet Explorer. Web browser saingan Mozilla. Nah, sekarang kita bahas manfaatnya karena sangat membantu apalagi dalam 

 Google Buzz diluncurkan oleh Google untuk menyemarakkan kegiatan berinternet, kegunaannya hampir sama dengan Twitter dan juga Facebook, yaitu sebagai alat sosial atau Social Tool (ya lebih enak dipanggil alat promosi). Seperti
Google Buzz diluncurkan oleh Google untuk menyemarakkan kegiatan berinternet, kegunaannya hampir sama dengan Twitter dan juga Facebook, yaitu sebagai alat sosial atau Social Tool (ya lebih enak dipanggil alat promosi). Seperti 
 Yoho, artikel selingan neeh. Kalau anda tau blog ini, pasti anda juga pernah liyat blog yang hampir sama dengan blog ini. Yang menjadi perbedaan juga sangat banyak, diantaranya platform yang digunakan sampai isinya. Blog ini menggunakan
Yoho, artikel selingan neeh. Kalau anda tau blog ini, pasti anda juga pernah liyat blog yang hampir sama dengan blog ini. Yang menjadi perbedaan juga sangat banyak, diantaranya platform yang digunakan sampai isinya. Blog ini menggunakan 


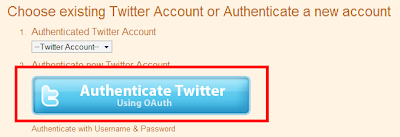
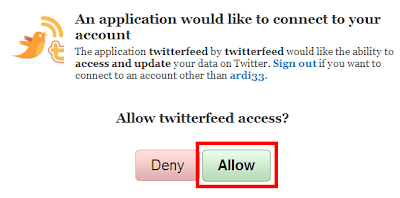
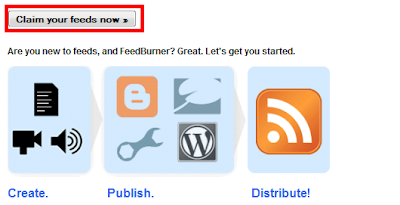
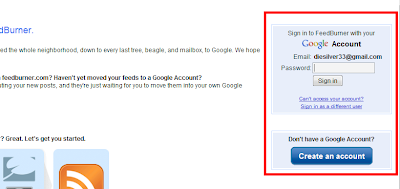
 Menampilkan artikel yang dipostingkan pada blog kita pada Twitter tidaklah sulit, hanya bermodalkan RSS feed kita dapat membuat Twitter kita ter-update dengan posting pada blog kita. Nah sekarang, bagaimana caranya agar postingan kita tersebut
Menampilkan artikel yang dipostingkan pada blog kita pada Twitter tidaklah sulit, hanya bermodalkan RSS feed kita dapat membuat Twitter kita ter-update dengan posting pada blog kita. Nah sekarang, bagaimana caranya agar postingan kita tersebut